The following project represents a hypothetical academic exercise. It does not reflect work endorsed by the Non-Profit Organization.
Project Overview
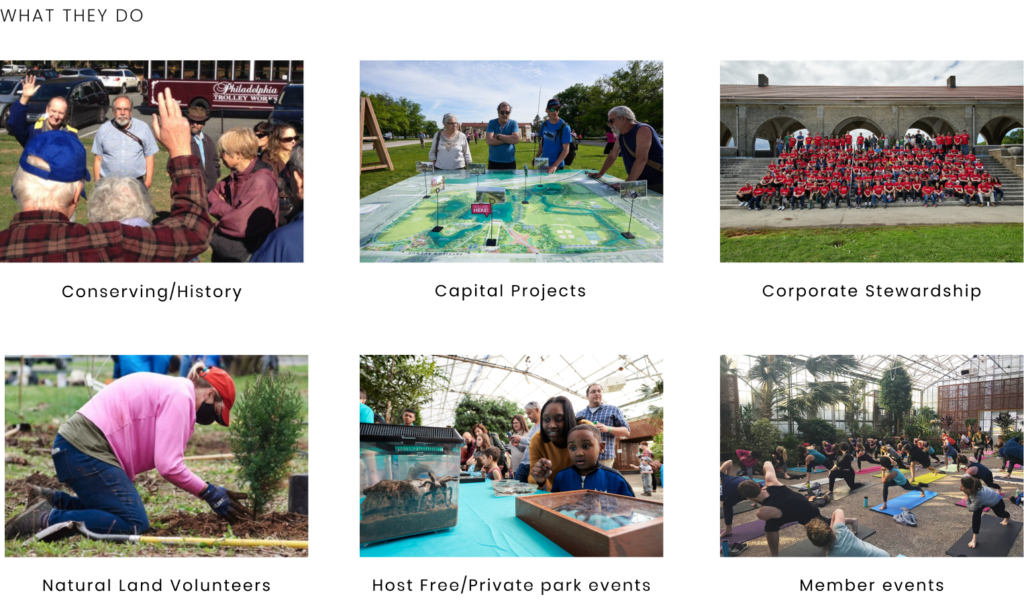
Fairmount Park Conservancy is a non-profit that leads and supports efforts to improve Philadelphia’s parks. They envision a vibrant, high-quality, and equitable Philadelphia park system for everyone.
Our goal with this project was to organize and structure information in a clear, intuitive, and effective manner, allowing users to easily find what they are looking for and achieve their objectives. Simultaneously, develop a logical and user-friendly system for organizing content, improving content findability, and reducing cognitive load, all of which can improve the overall user experience of a website or application.
Understanding the organization


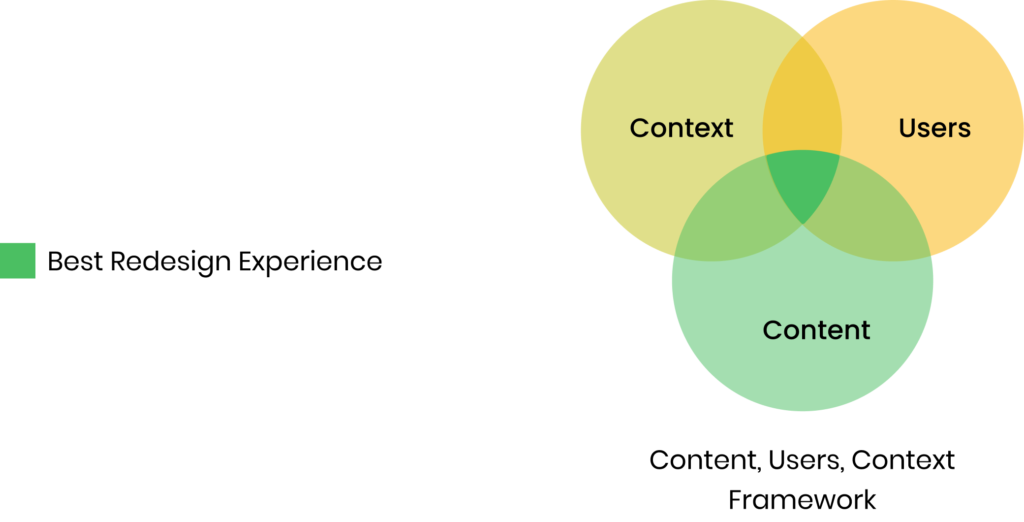
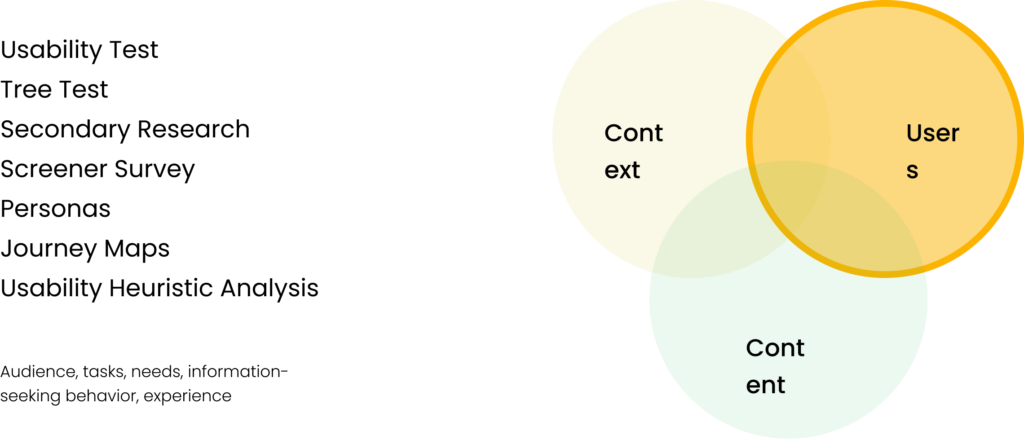
The Framework
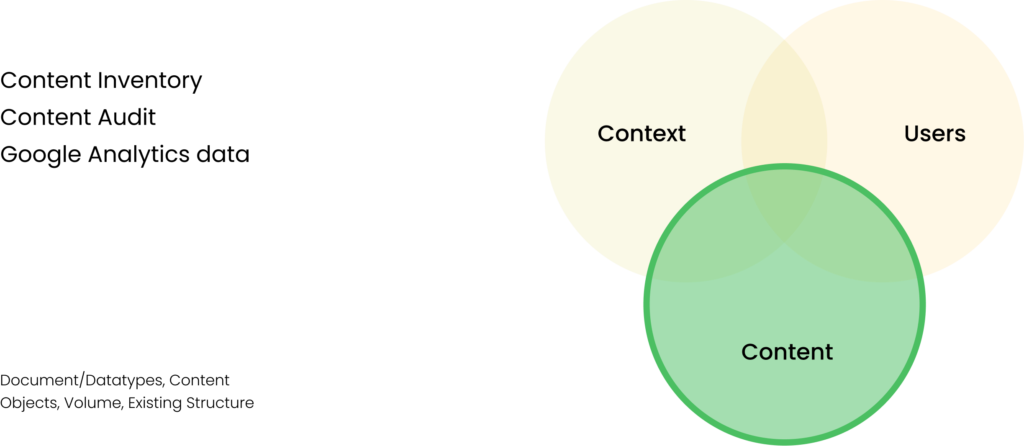
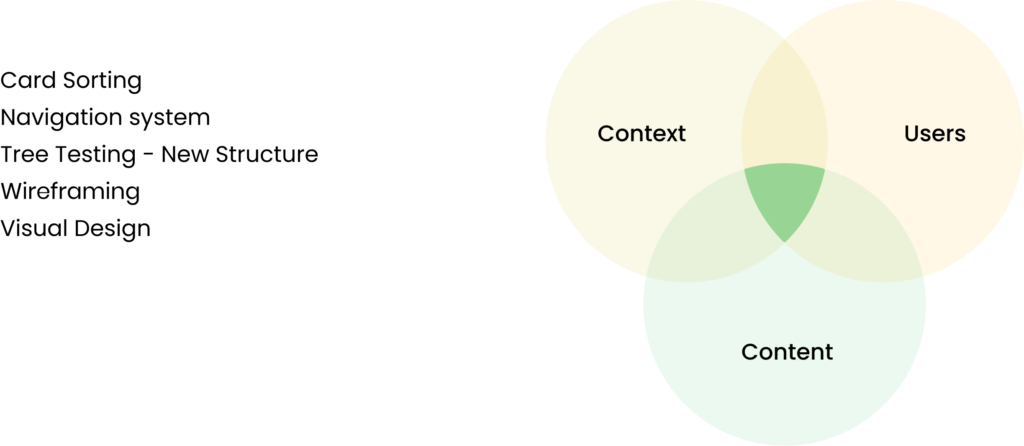
To achieve a successful redesign of a website or application, it is crucial to understand the content, users, and context of the project.
A comprehensive evaluation of the existing content and prioritizing information based on user needs and business goals helps create a solid foundation for the redesign process. User research, analysis of user data, and persona creation assist in understanding user needs and behaviors, which is critical for designing a user-centered experience. Moreover, considering external factors such as the competitive landscape and the technological context can help create a redesign that is both relevant and effective. This content, users, and context framework provide a holistic approach to redesign, ensuring that the final product meets the needs of both users and the business.

Context
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

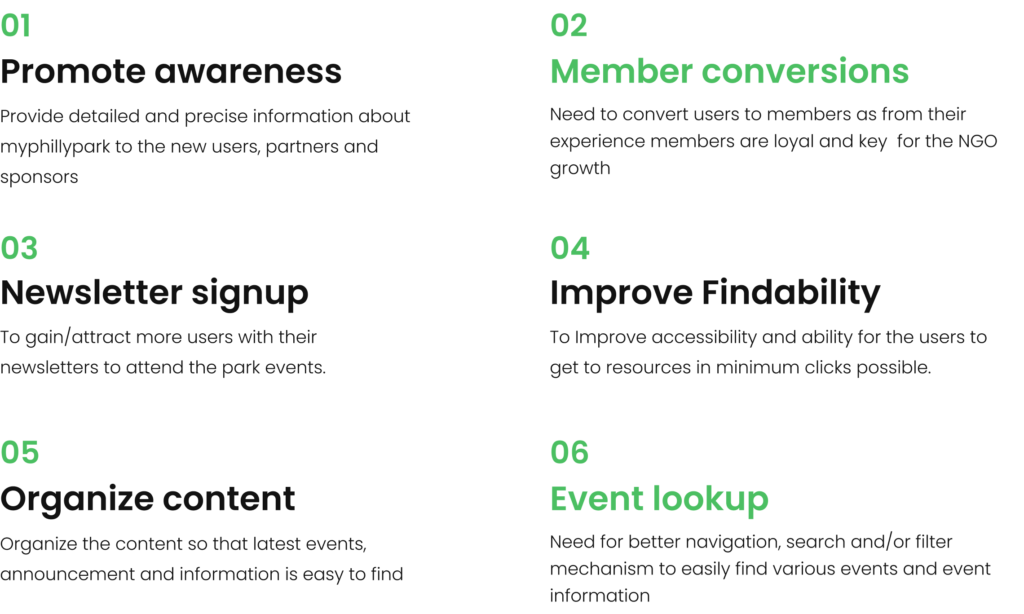
Context - Key Objectives for Redesign

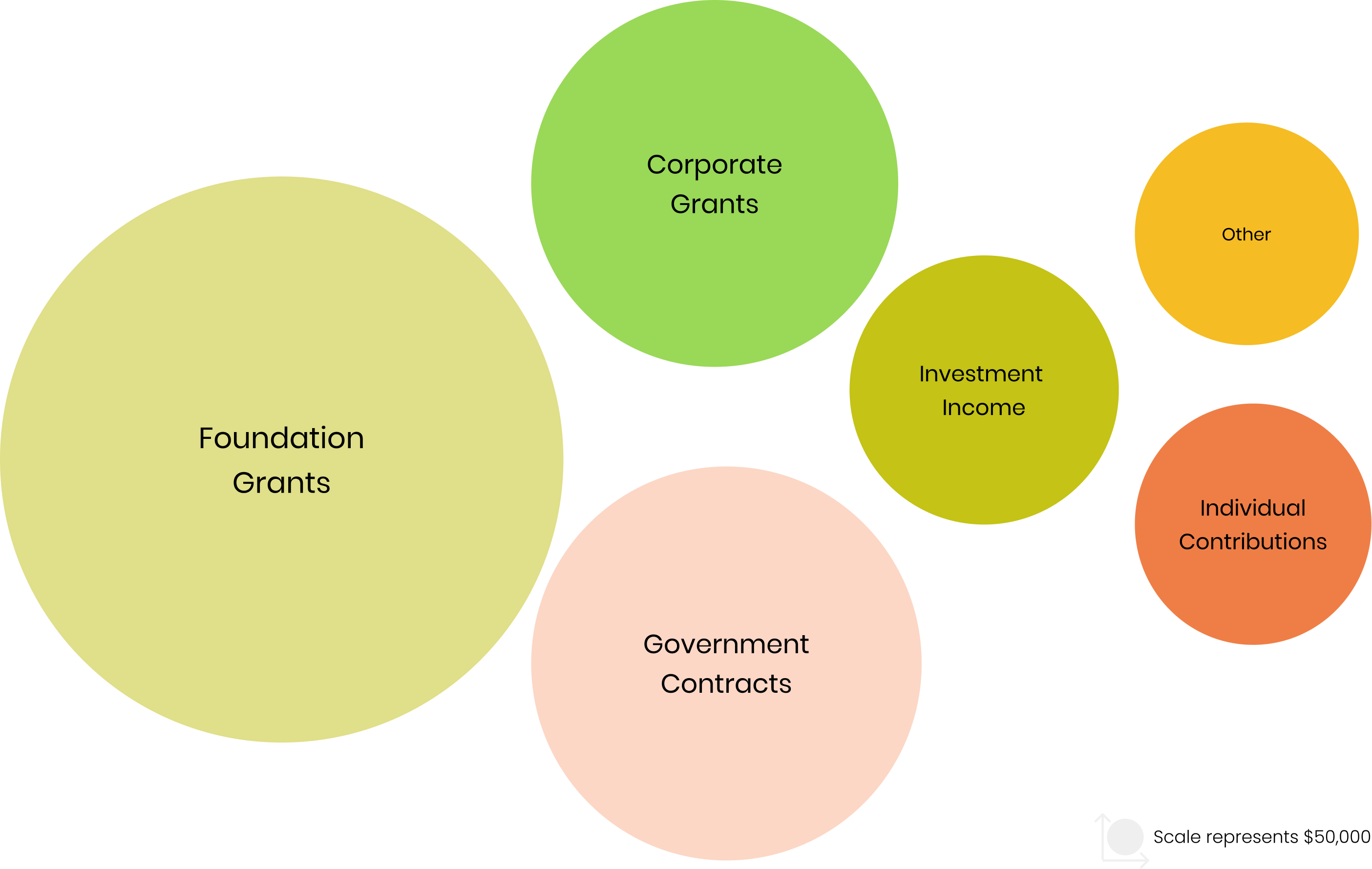
Sponsors

Stakeholder Mapping
We managed to draw Stakeholder mapping, which is a process for identifying and analyzing the stakeholders involved in a project or organization. It helped us in identifying the various groups of people who are interested in or impacted by the website. These stakeholders include donors, volunteers, staff members, program beneficiaries, partner organizations, and the broader community.

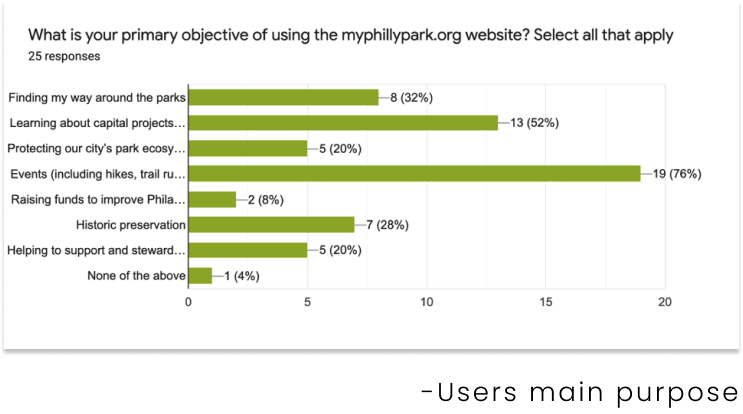
Users
Once all stakeholders were identified, the next step was to analyze their needs and interests to determine their level of influence and impact on the NGO’s website. This information helped to prioritize stakeholder needs and ensures that the new design is aligned with the organization’s mission and goals. For example, the website may need to prioritize easy navigation for volunteers to access resources and materials, while donors may require a clear understanding of the NGO’s impact and the ability to donate easily. Stakeholder mapping helps to ensure that the website redesign meets the needs of all stakeholders, resulting in a more effective and user-centered website.

TREE TEST goals

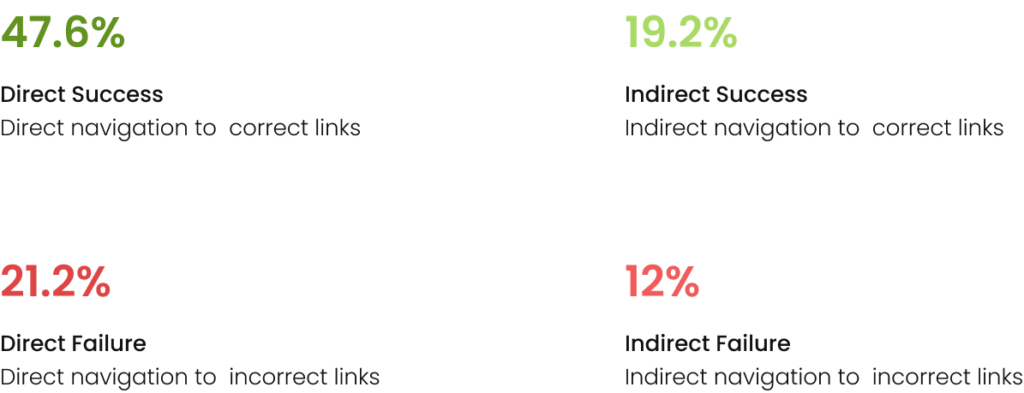
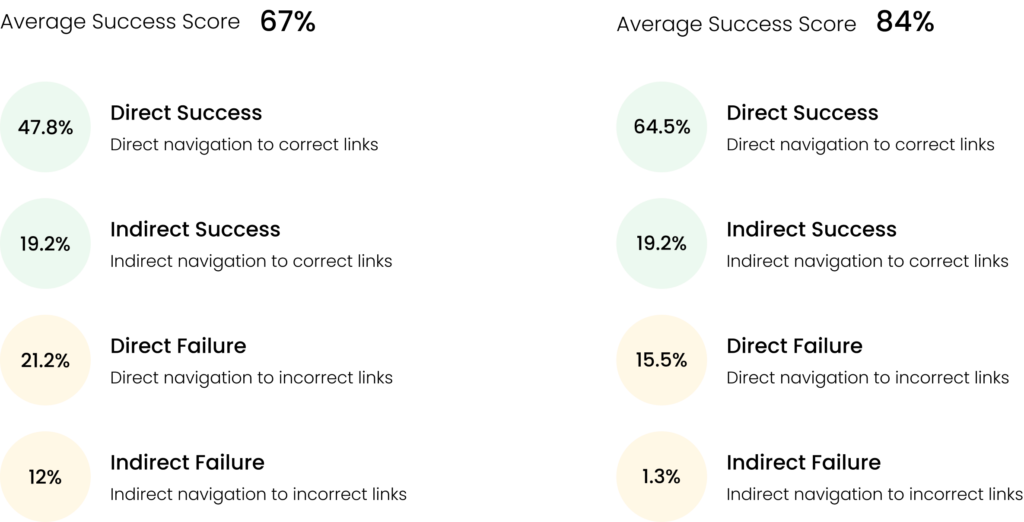
TREE TEST- results
The results of a tree test provided valuable insights into the usability of a website’s information architecture, highlighting areas of confusion or difficulty for users. For example, if a high percentage of users struggle to find a particular piece of information or navigate to a particular section of the website, it may indicate that the website’s information architecture needs to be revised to improve the user experience. Some common metrics used to evaluate tree test results include completion rates, task success rates, and time on task. These metrics provide valuable insights into how users interact with the website and can inform design decisions that improve the overall user experience.

Tree Test Report – https://uxmetrics.com/tree_test_reports/LfVJ1x
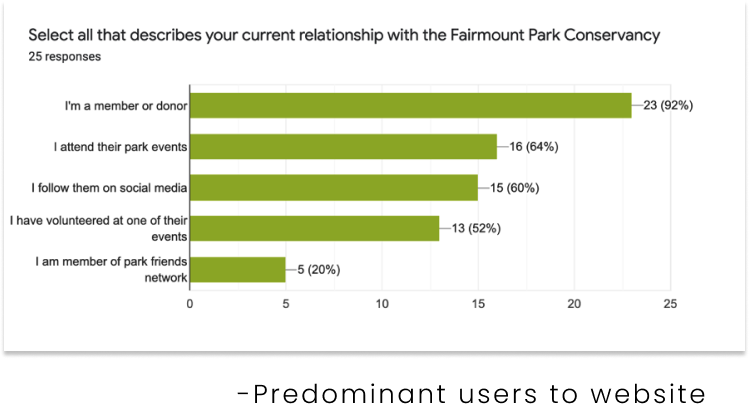
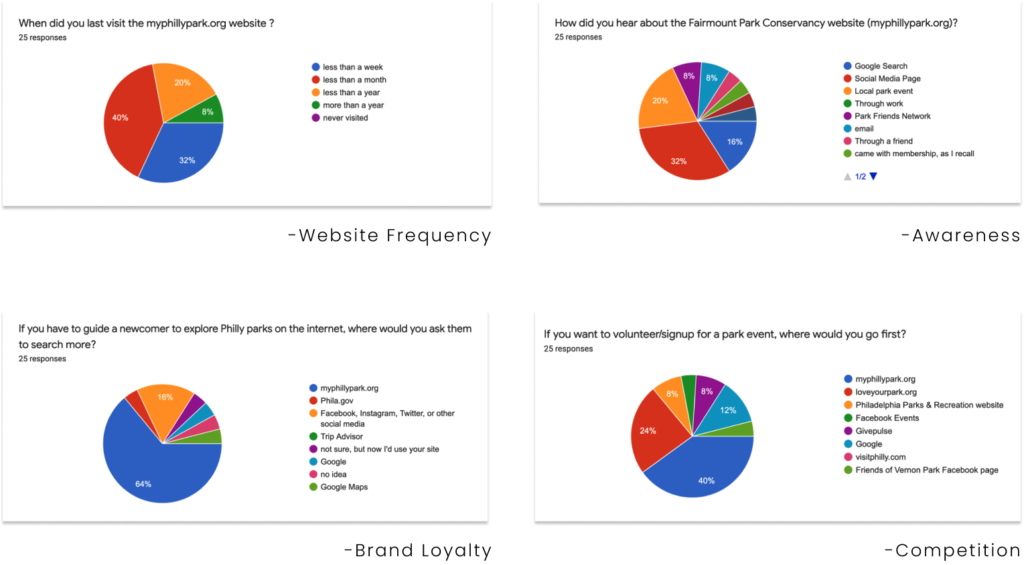
Screener Survey




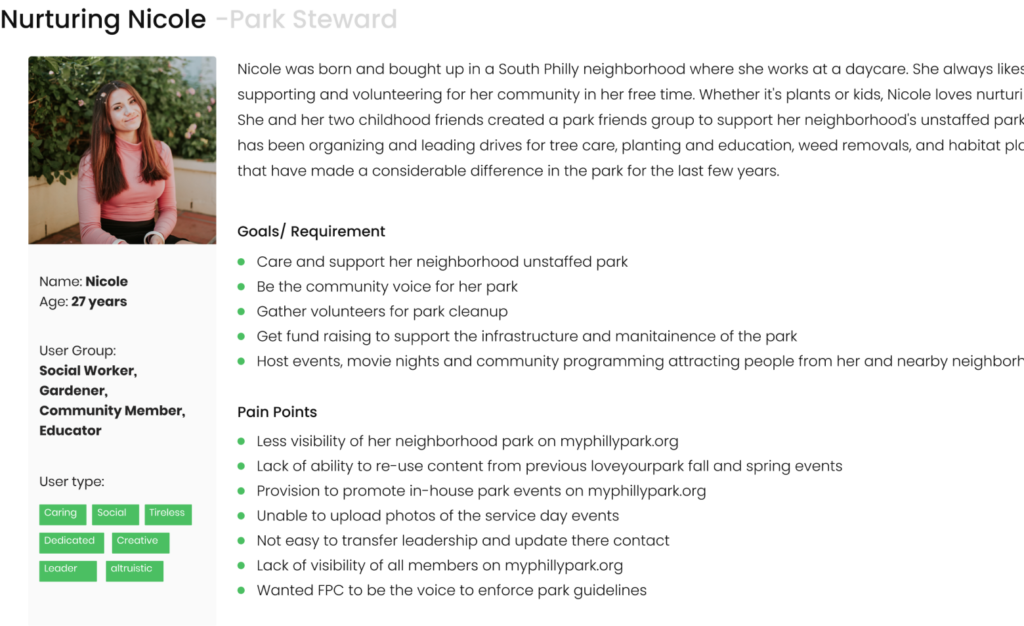
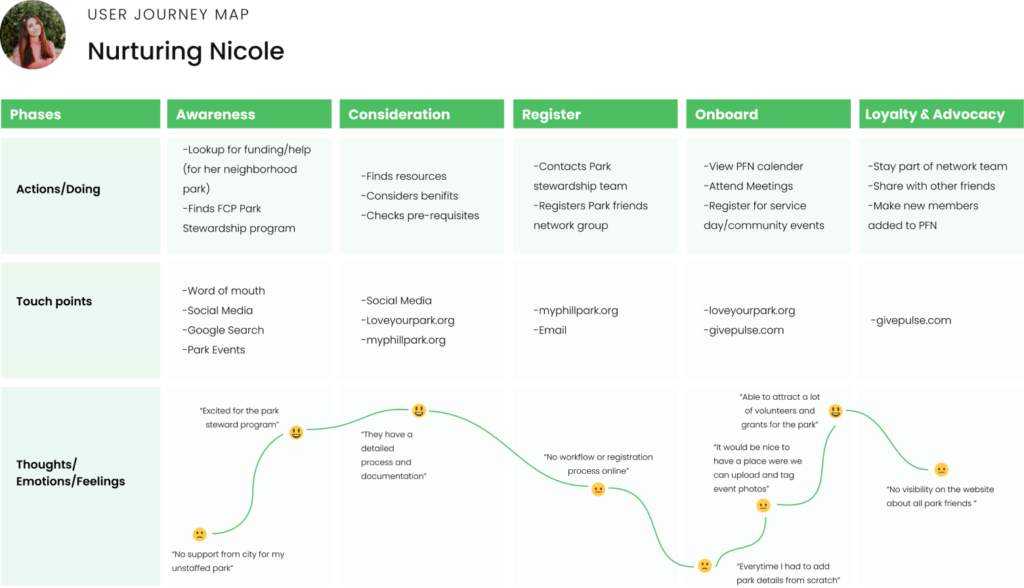
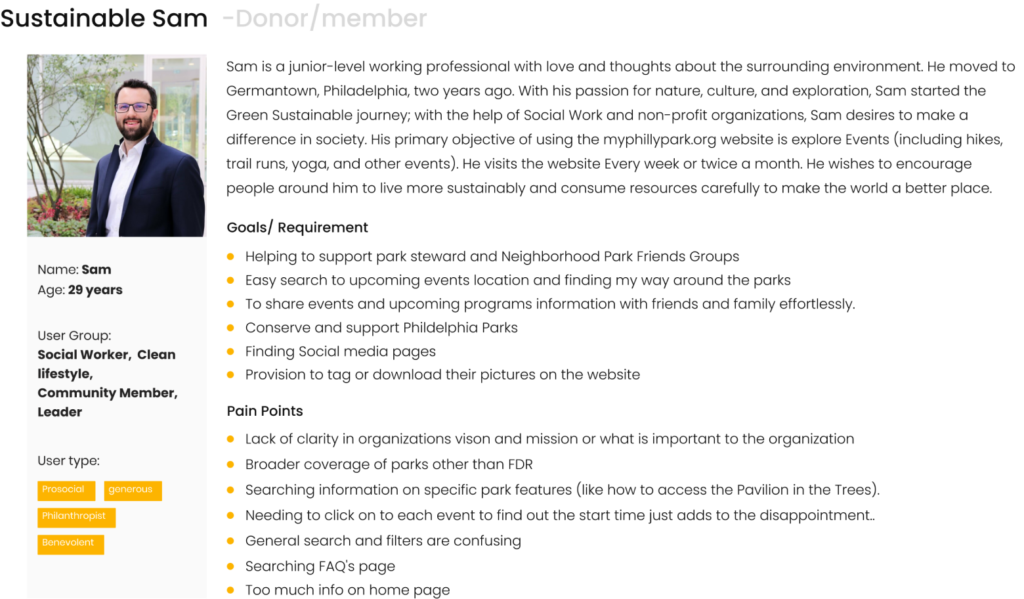
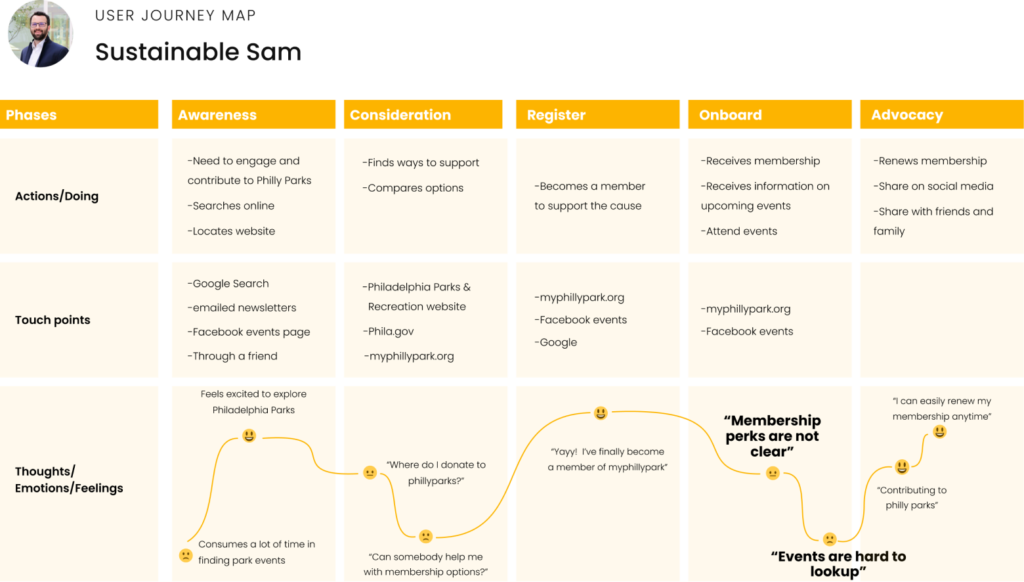
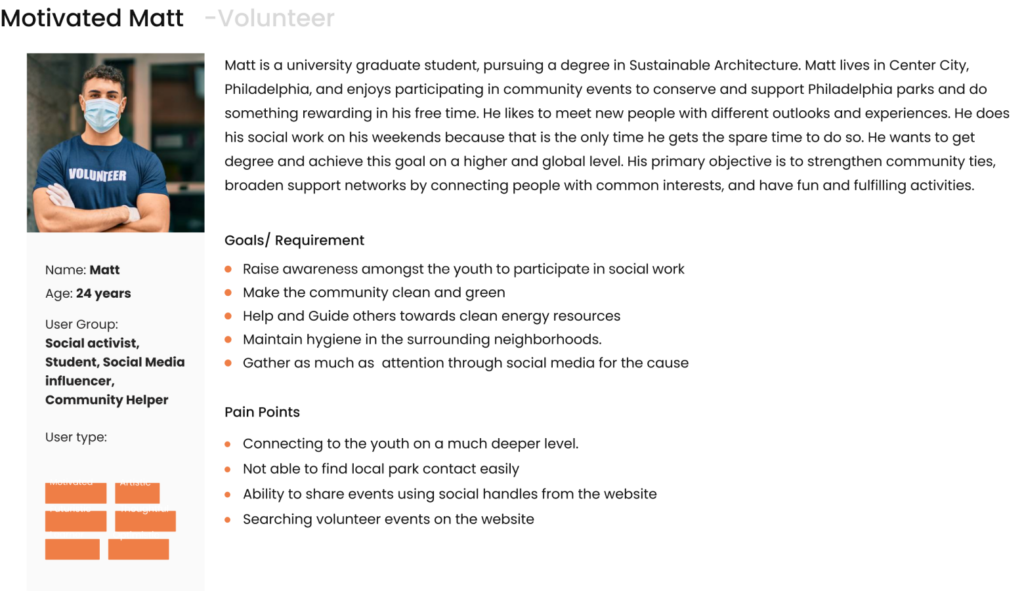
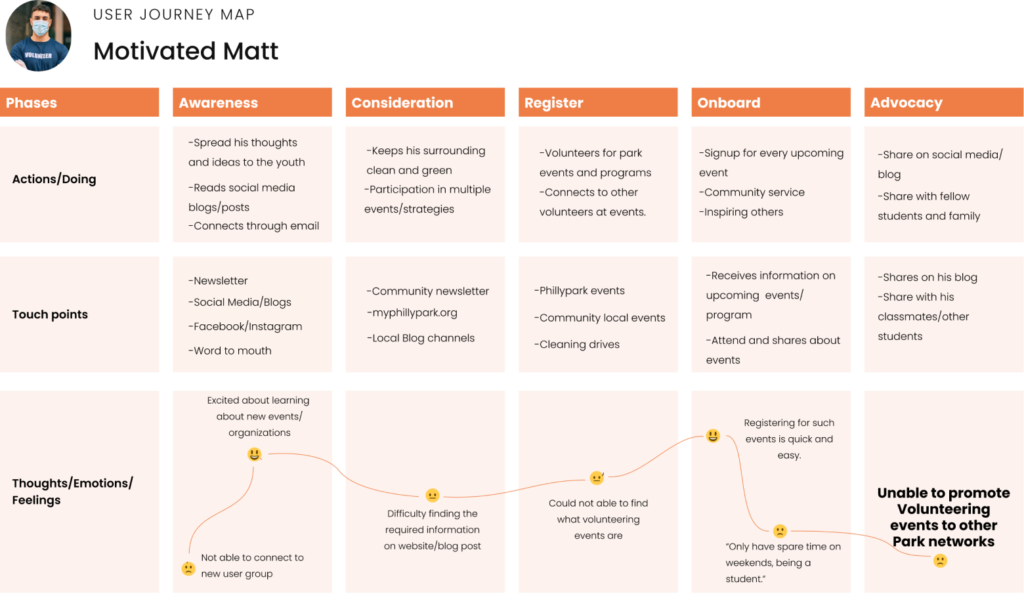
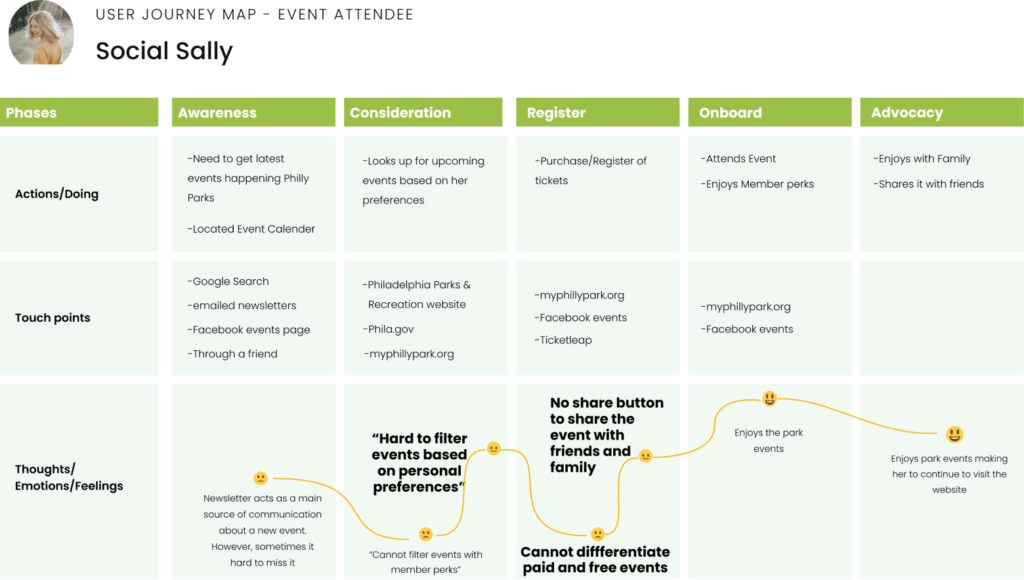
Persona








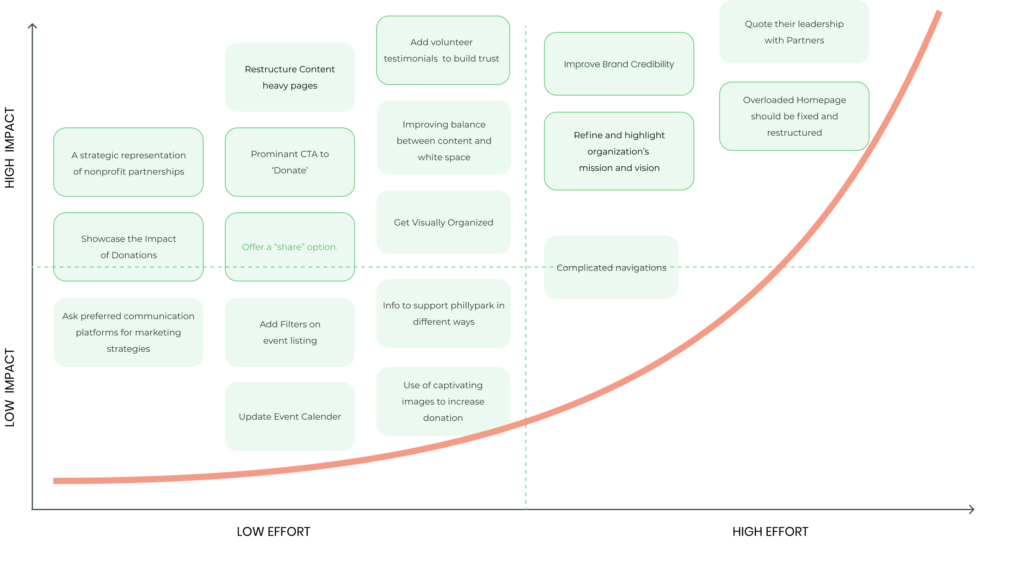
Fixing issues after UX Review
After conducting a UX review, we identified a range of issues that needed to be addressed to improve the user experience. These issues varied in terms of their impact and the effort required to fix them.
To prioritize these issues, we categorized them based on their impact and effort levels. For example, low-impact and low-effort issues may include minor design tweaks or content adjustments, while high-impact and high-effort issues may involve significant changes to the website’s information architecture or functionality.

It was important to address both low and high-impact issues, but prioritizing them based on the level of effort required can help ensure that resources are allocated appropriately. Addressing low-effort issues first can provide quick wins and help build momentum for larger changes.
In contrast, high-effort issues may require more planning and resources and may need to be broken down into smaller tasks or phases. By categorizing issues based on their impact and effort levels, we created a roadmap for addressing the issues and ensuring that the most important changes are tackled first.
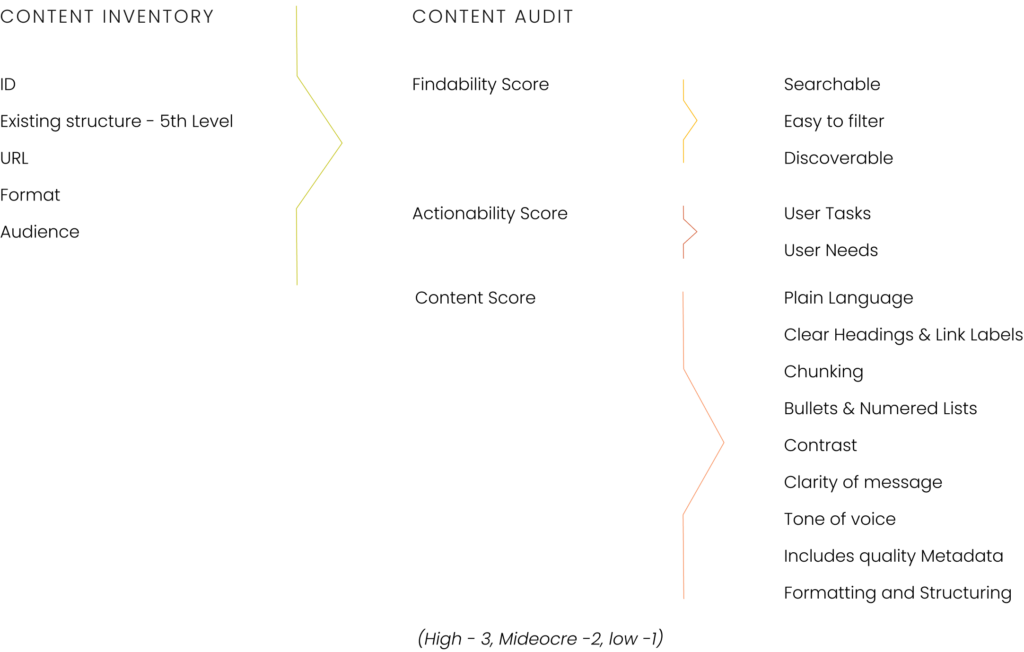
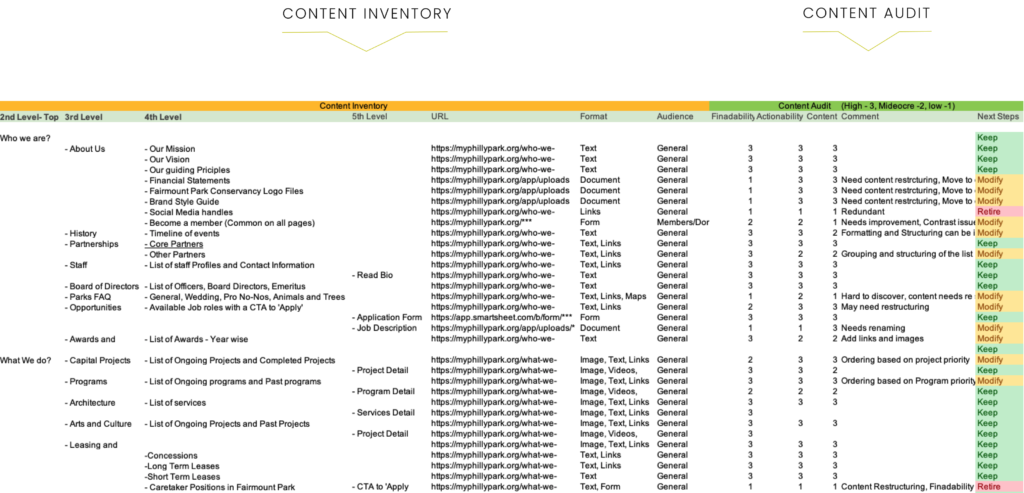
Content

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.


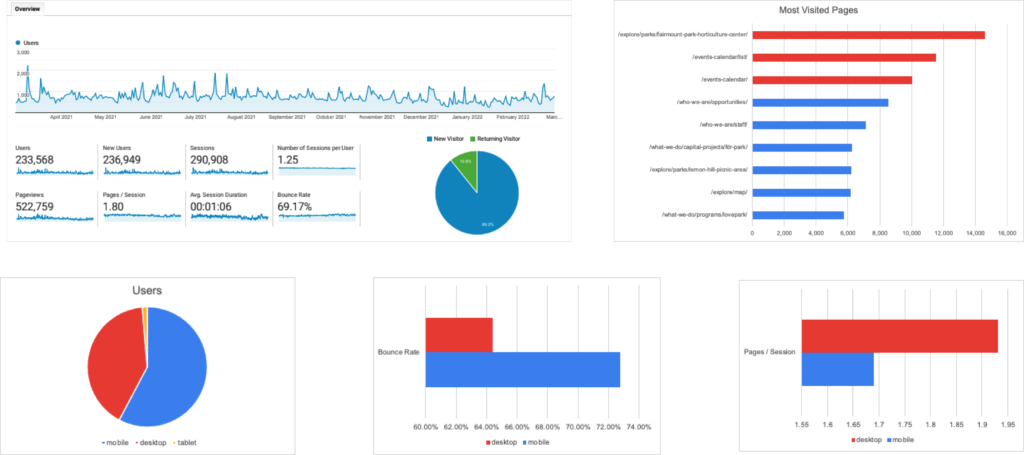
Google Analytics

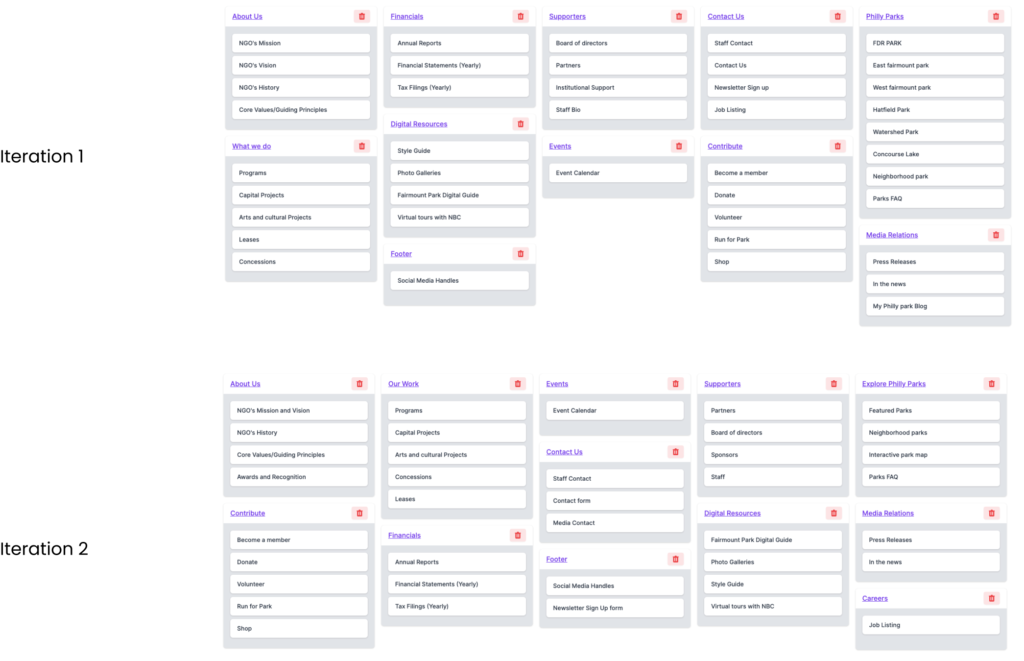
Redefining

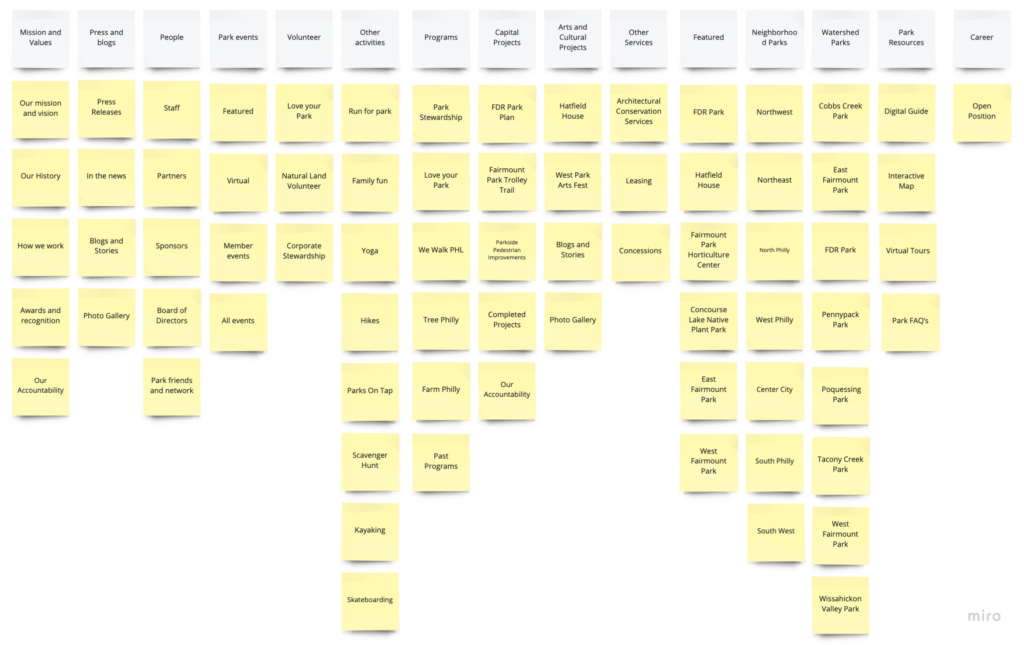
Card Sorting - Open Sort

Card Sorting

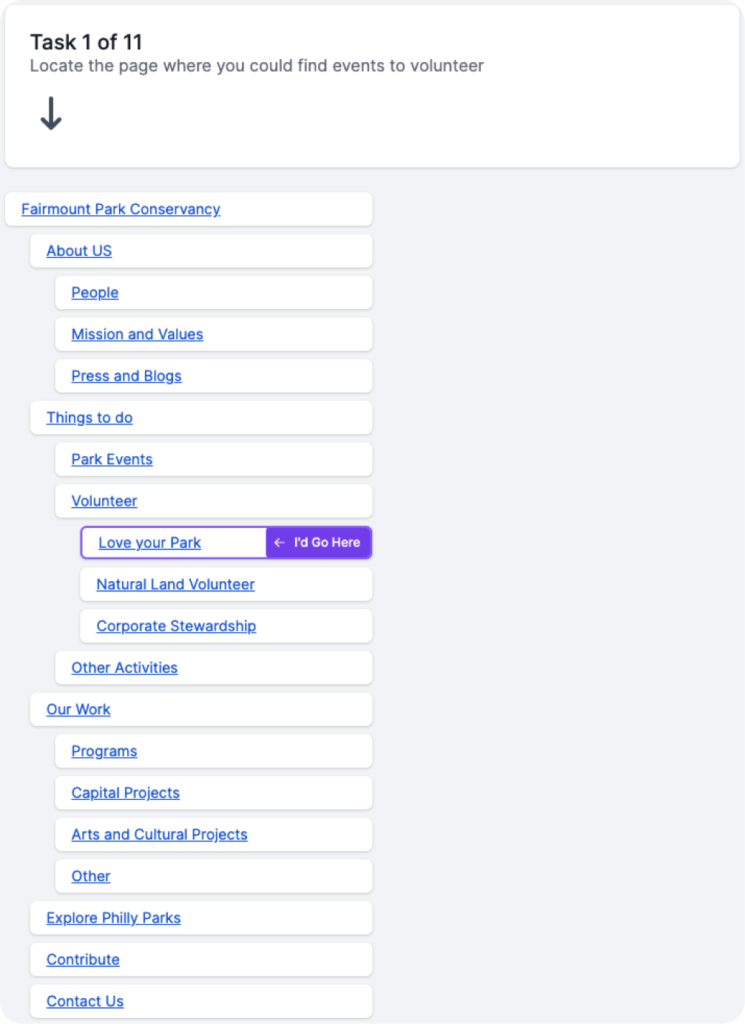
TREE TEST

Sample Testing Tasks
- Locate the Option to Become a Member/Renew Membership.
- Locate the page where you could find events to volunteer.
- Locate the event detail page.
- Try to locate the Park General FAQs.
- Locate the sign-up for Volunteering for Philly Park.
- Try to locate the Donate option on the website.
- Locate the shop page for the park.
TREE TEST: Before and after Restructuring Navigation

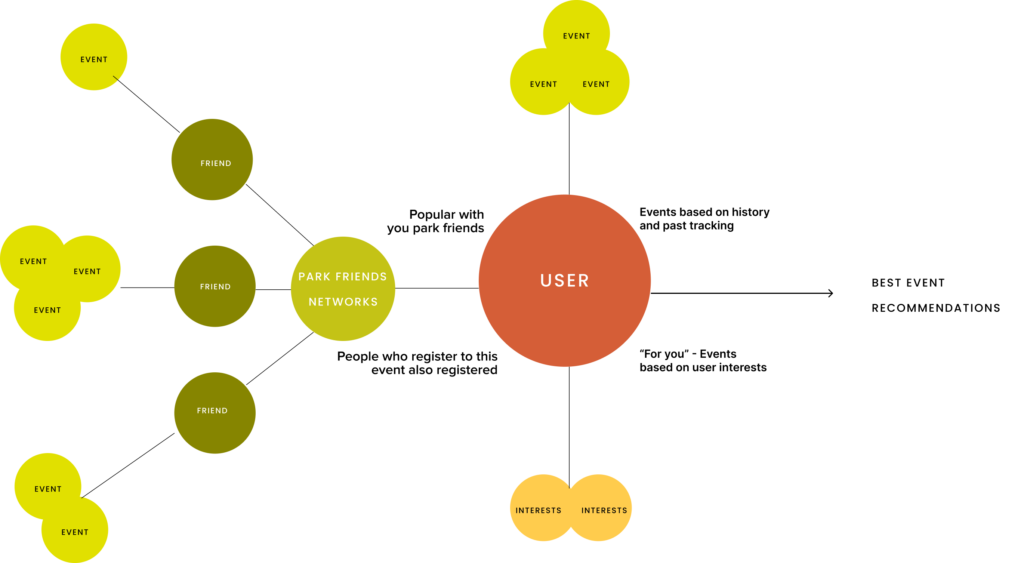
How might we help myphillypark users locate events based on their Identity?
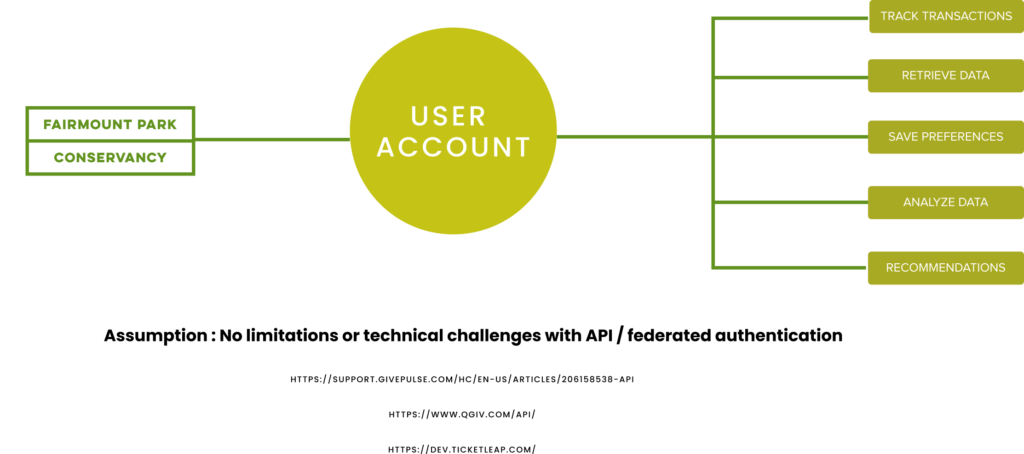
Solution
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.

How does it work?

How it will help the NGO?
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.